Интерфейс программного обеспечения — одна из ключевых составляющих успеха проекта. Широкий и имеющий хорошую бизнес-логику функционал программного обеспечения, могут испортить несколько неверно расставленные элементы интерфейса, лишние клики, цветовые акценты, неоднозначно воспринимаемые иконки на элементах навигации. Часто, проектирование интерфейсов отдается на откуп дизайнерам. Это происходит потому, что на входе дизайнер получает сухое описание разработанного функционала, соответственно расположение и величина элементов интерфейса продумывается дизайнером.
В этом материале хочу показать дизайнерам объективную возможность дополнительной доходной статьи, а заказчикам — дать полезный совет, как сделать хороший интерфейс с первого раза.
Разработка интерфейсов программного продукта, будь то интернет-магазин, веб-сайт или мобильное приложение начинается с постановки задачи в виде функциональных требований. Функциональные требования следует отличать от технического задания. На мой взгляд, они важнее, потому как документ, описывающий функциональные требования, сообщает что именно мы создаем, зачем, какие сервис будет иметь конкурентные преимущества, на какую аудиторию он рассчитан, что мы автоматизируем и какими техническими решениями. Вторым этапом функциональные требования следует обсудить с программистами, которые будут сервис создавать, чтобы понять возможность реализации функционала и способ каким сервис будет создан. Если на этом этапе не понимать таки требований как программная среда или размеры экранных форм, то, впоследствии, придется многое переделывать как в дизайне так и в разработке. После того, как получена ясность о том, что и какими программными средствами мы создаем, можно приступать к дизайну. Первый этап создания дизайна это прототипирование интерфейса, в ходе которого появляется схематическое изображение экранных форм интерфейса. Вторым этапом, я предлагаю делать дизайн концепт — т.е. эскизы, по которым заказчик понимает, какая цветовая гамма и стилистика элементов интерфейса будет использована. Лишь на третьем этапе начинается дизайн в том смысле, в каком мы привыкли его понимать.
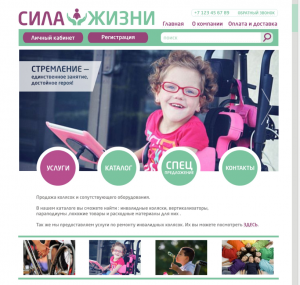
Рассмотрим проект, по которому вместе с дизайном делалось и интерфейсное проектирование. Проект создания интернет-магазина «Сила жизни», ориентированного а продажу товаров для детей больных ДЦП. В данном проекте представлено много дизайн-концептов, но по каким критериям выбирать лучший?
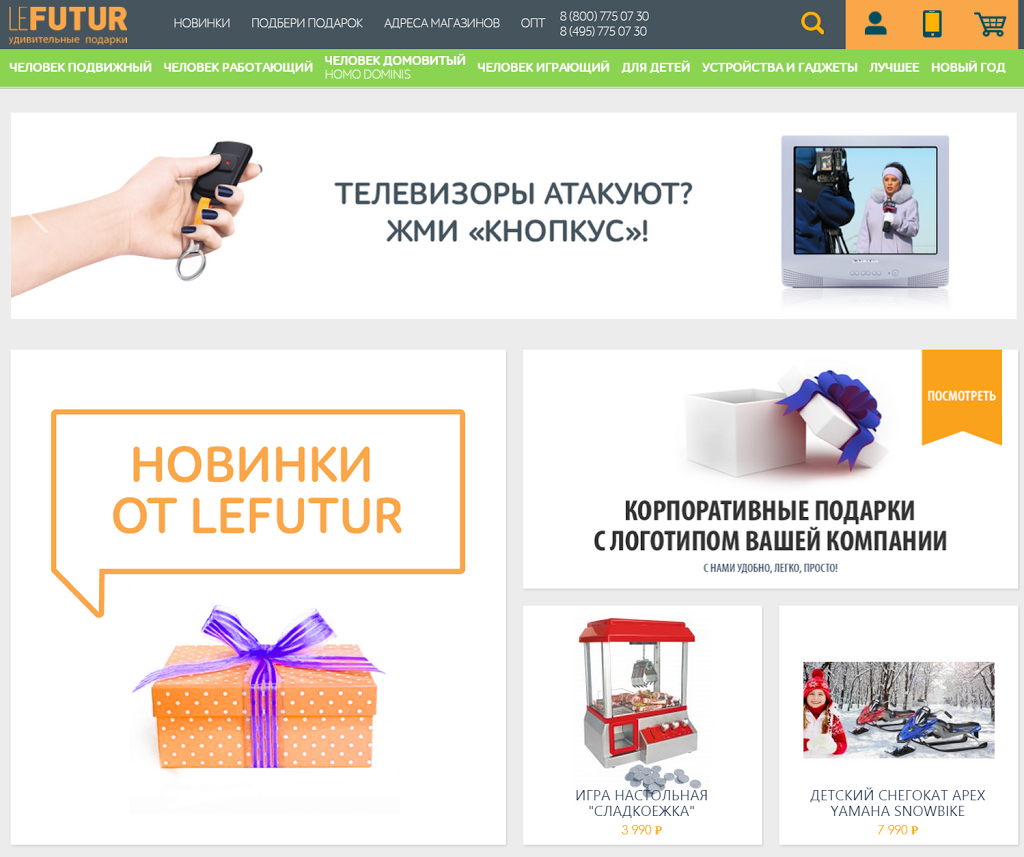
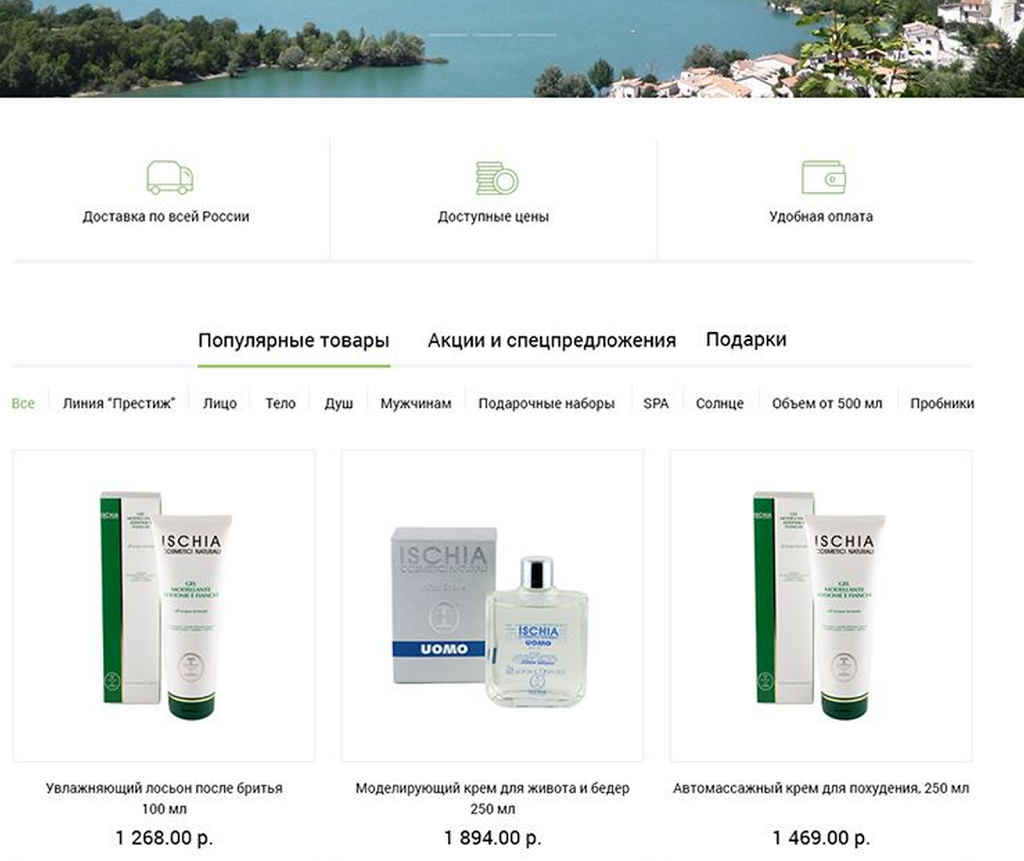
Есть сильные концепты, акцентирующие эмоциональную составляющую, например работа дизайнера Бомко Илоны
или дизайнера Губаренко Максима
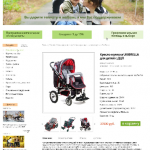
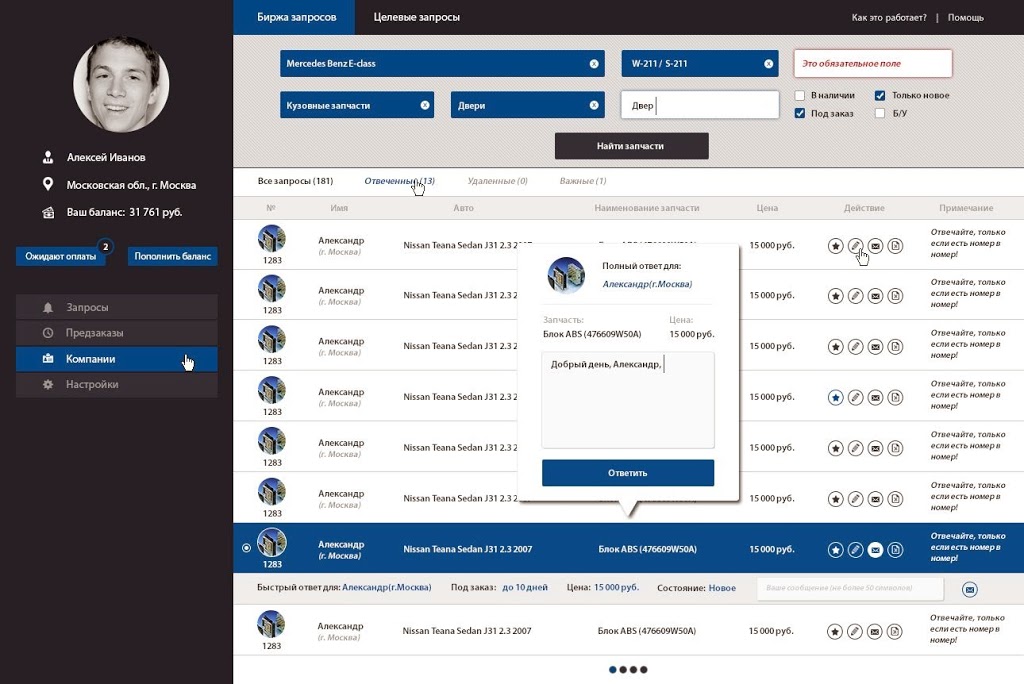
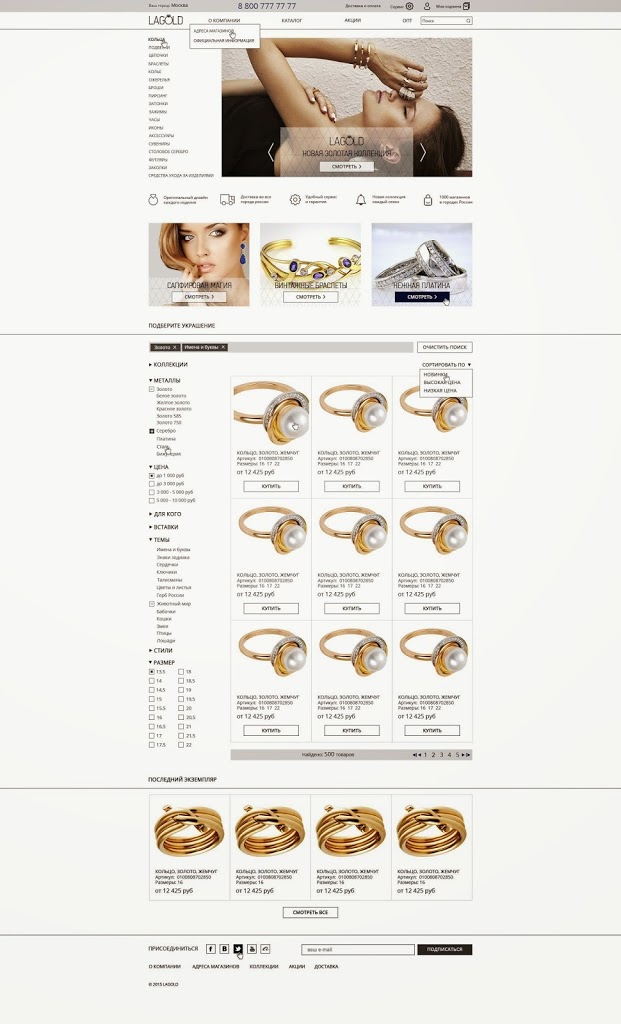
А вот работа с качественно проработанным торговым функционалом Чичиной Надежды
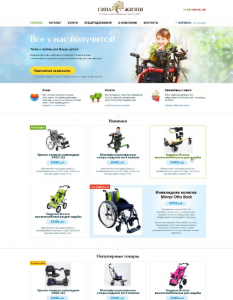
или Klimkina Dasha у которой отражена возможность добавления информации о компании, услугах и спецпредложениях, проработаны варианты обратной связи.
Каковы критерии выбора качества работы кроме интуитивного не понятно. Потому как из-за очень широко описанных требований каждый исполнитель выбирал для себя то, что считал главным. Наличие прототипа хотя бы двух страниц — главной и карточки товара, с описанным функционалом, позволило бы намного объективнее провести конкурс на дизайн. Впоследствии, перед заказчиком этого проекта встанет вопрос о нужности блока социальных сетей, расположении форм обратной связи и др. Этот и другие вопросы станут предметом как допзатрат на работу дизайнера, так и предметом внутренних согласований в компании заказчика.
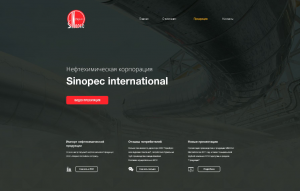
Приведу второй пример, — конкурс на создание дизайна сайта нефтехимической компании. Несмотря на кажущуюся простоту техзадания, не очень понятно, какой стиль заказчик желает получить и как расположить элементы. Прилагаемый прототип так же сделал бы конкурс эффективнее. Много хороших работ, и все разноплановые.
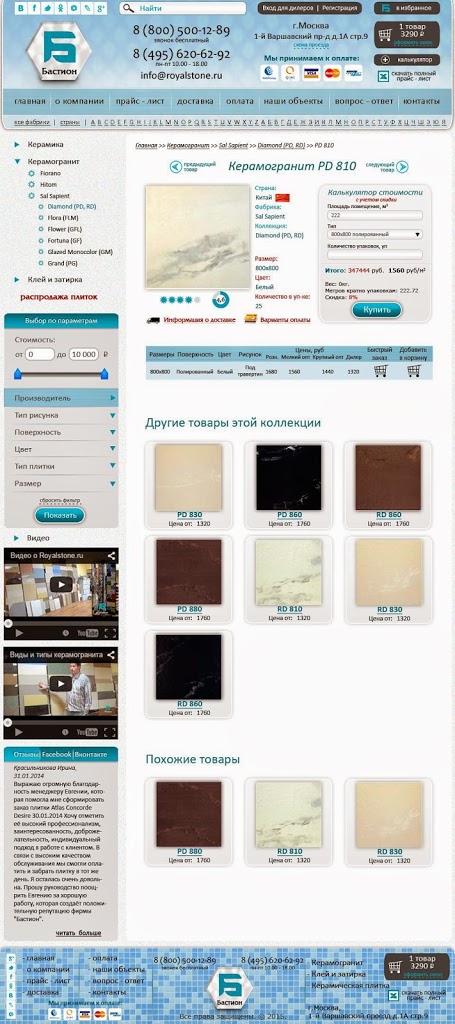
Качественный «федеральный дизайн» с использованием цветов триколора дизайнера Москвич Елены
или демократичный лаконичный дизайн Поздеева Алексея в несколько западном стиле
выбирать конечно же заказчику, однако при наличии прототипа и указаний требований к стилистике исполнения меньше было бы спорных моментов.
Конечно же у Dizkon есть огромное преимущество — в ходе конкурса рождается истина и заказчик сам начинает понимать свое видение и предпочтения видя, как мог бы выглядеть его проект в реализации.